Glassmorphic Model In HTML Javascript And CSS - letsbug
In this article we are creating a model in HTML CSS and Javascript. And this model is going to be a card like element and with have that glass effect which we call Glassmorphic Design.
There is nothing much that you should know before doing this its just a simple single .html page in which we will add internal css and internal javascript.
So there is only one page that is index.html. If you only know HTML and CSS with a little Javascript you are ready to go.
Glassmorphic Model In HTML, CSS And Javascript
code: HTML
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Glassmorphic Model</title><style></style></head><body><button class="open-model-btn ">Open Model</button><article class="model-container hide"><div class="model"><div class="model-title"><h1>Model Opened</h1></div><div class="model-content"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio nesciunt fuga aliquam fugiatdoloremque nobis asperiores odio. Harum, explicabo fugiat!</p><p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Obcaecati, iure.</p></div><div class="model-footer"><button class="cancle-btn">cancel</button><button class="ok-btn">Ok</button></div></div></article></body><script></script></html>
code: Styles - Add this in style tag
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;background: url('https://source.unsplash.com/random/1920x1080/?beach');background-size: cover;overflow: hidden;}.model-container {position: absolute;width: 100%;height: 100%;top: 0;left: 0;overflow: hidden;display: grid;place-items: center;}.model {width: 80%;height: fit-content;border: none;padding: 1rem 1.5rem;border-radius: 1rem;box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.2);backdrop-filter: blur(5px);background-color: rgba(255, 255, 255, 0.2);}.model-title {padding: .5rem 0;}.model-title h1 {font-size: 2rem;font-weight: bold;color: white;}.model-content {padding: .5rem 0 1rem 0;}.model-content p {font-size: 1.2rem;font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;color: white;}.model-footer {padding: .5rem 0;}.model-footer button {padding: 0.5rem 1rem;border: none;border-radius: 1rem;background-color: white;text-align: center;font-size: 1.2rem;font-weight: lighter;color: rgb(58, 58, 58);cursor: pointer;box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.2);margin: 0 .5rem;}.model-footer button:hover {background-color: rgb(58, 58, 58);color: white;transition: all 0.3s ease-in-out;}.hide {display: none;transition: all 0.3s ease-in-out;}.open-model-btn {background-color: white;border: none;border-radius: 1rem;padding: 1rem 2rem;cursor: pointer;font-size: 1.2rem;box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.2);transition: all 0.3s ease-in-out;margin: 2rem 2rem;}
code: animation - Add this in styles tag
@keyframes click {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}}@keyframes closeModel {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}}@keyframes openModel {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}}
code: scripts - Add this in scripts tag
const openModelBtn = document.querySelector('.open-model-btn');const modelContainer = document.querySelector('.model-container');const cancelBtn = document.querySelector('.cancle-btn');openModelBtn.addEventListener('click', () => {openModelBtn.style.animation = 'click .3s linear forwards';modelContainer.style.animation = 'openModel .3s linear forwards';modelContainer.classList.remove('hide');});modelContainer.addEventListener('click', (e) => {openModelBtn.style.animation = '';if (e.target.classList.contains('model-container')) {modelContainer.style.animation = 'closeModel .3s linear forwards';setTimeout(() => {modelContainer.classList.add('hide');}, 300);}});cancelBtn.addEventListener('click', () => {modelContainer.style.animation = 'closeModel .3s linear forwards';setTimeout(() => {modelContainer.classList.add('hide');}, 300)});
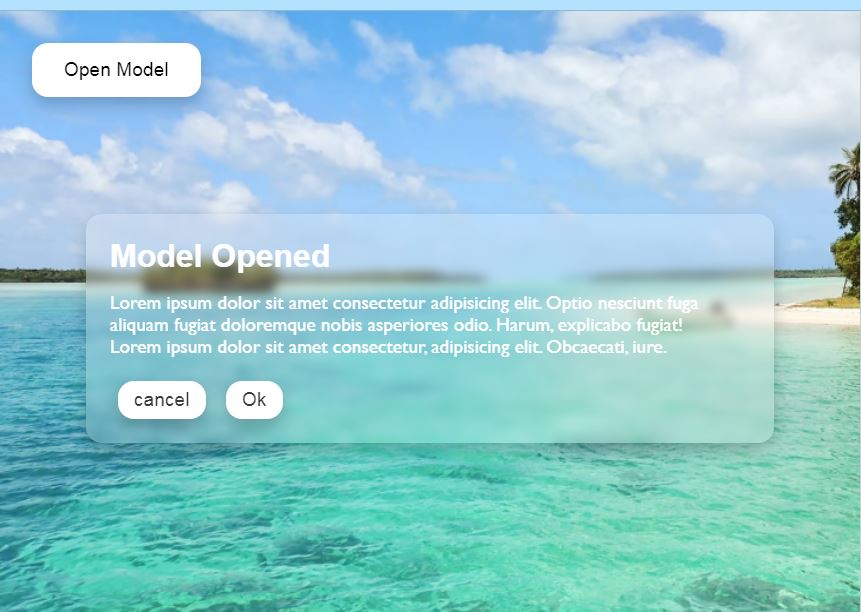
output:
 |
| Before Opening The Model |
 |
| After Opening The Model |

Comments
Post a Comment